WordPress is a free and open source blogging/content management platform that gives owners of websites the power to easily create, manage, and modify their web content, all through a web browser. There are also thousands of plugins for WordPress that make it easy to have an image slider, a message board, interactive maps, or a store.
You can create a new design or convert any existing design into a WordPress site by hiring someone like me. Once you have a design, it’s very easy to edit/change your content. This article explains how.
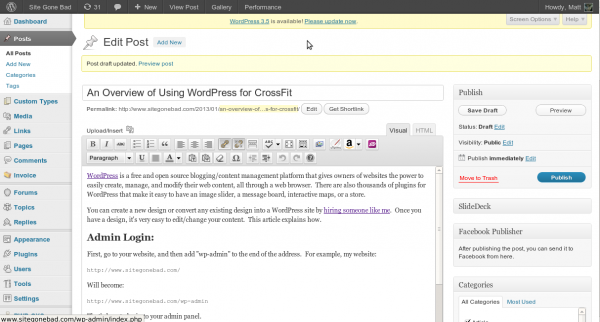
Admin Login:
First, go to your website, and then add “wp-admin” to the end of the address. For example, my website:
http://www.sitegonebad.com/
Will become:
http://www.sitegonebad.com/wp-admin
That’s how to login to your admin panel.
Basic Layout of WordPress
Pages
Pages are the content that you intend to be available for a really long time. Some pages usually found on a “Elite-Fitness” website are About Us, Location, Membership, Contact Us, Nutrition, etc.
To edit the pages, in the Admin panel, in the menu on the left, click on “Pages”. You’ll see a list of your pages. You can add a new page by clicking the “Add New” button, or edit current pages by clicking on the page’s title in the list.
Uploading an Image
Click the little “Upload/Insert” link on the top of the post to add an image.
Posts
Posts are usually the timely content that comes and goes. For “Elite-Fitness” sites, posts will be blog musings or WOD entries.
You can add/edit posts the same way you’d edit a page.
Posting for the Future
If you want to plan out all your workouts in advance, you can set to publish your posts at a future date and it will automatically do it for you when that time comes. When you are editing the post, on the right hand side you will see a “Publish” box, which will have a time printed for publication. Just click “edit” and you’ll be able to change it to some other date and time.
Widgets
Widgets are the little things in the sidebars and footer areas. Sometimes they also are in the header or on the landing page.
If you go to “Appearance -> Widgets” you will see a list of the available widgets on the left and on the right you’ll see your available widget areas. Just drag and drop any widget into the widget-area where you’d like to put it, and some options should open up to configure the widget.
Here are some widgets you’ll want. If you get a website from me, I’ll probably already have installed them for you:
- Black Studio TinyMCE Widget – Use the same visual editor you use to edit posts/pages, but for a widget
- Facebook Like Box – That little box with your recent facebook status updates and icons of people who “like” your business.
- Social Media Icons Widget – Nice little facebook/twitter/g+/RSS/etc icons.
- AJAX Contact – Put a contact form as a widget (or on a page)
Whenever you want to add a widget from some other site that requires you to copy and paste some HTML code, like the widgets from Site Gone Bad, you’ll want to use the Text widget and just paste the code in there.
Navigation Menu
If you want to change your navigation menu, just go to “Appearance -> Menus” and create a new menu or modify your current one. You just have to drag and drop pages or links from below. You can set sub-menus by indenting one item under another. Don’t forget to click “Save Menu” when you’re done.
To tell WordPress to use a new menu you’ll have to add it as the primary menu, which can be done on the left of the Menu editing page.


Recent Comments